We all know what a .HTM file. But what about a .HTA file? The two are closely related, yet very different. Let me explain.
The letters HTA are meant to stand for HTML Application. The technology was developed by Microsoft, so is a proprietary concept, and only works in conjunction with Internet Explorer (specifically version 5 and above).
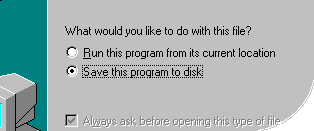
When you follow a link in a Web page to a file that the browser does not know how to render, such as a .ZIP file, the What would you like to do with this file? dialog box displays.

The same dialog will appear when you follow a link to a .HTA file, because the browser itself doesn’t recognise it as something that it can display (or ‘render’) itself. However, the environment is aware, though, that an HTA file can be executed just like a .EXE file. So you can think of an HTA file as being much like an EXE file, but with a .HTA file extension.
But that still doesn’t fully explain the HTA format, because it is in actuality quite different from an EXE file. Our first example will give us a closer understanding.
Example 1 – Rename .HTM to .HTA
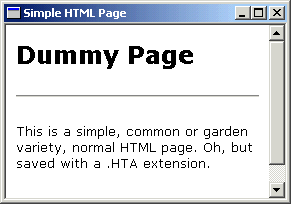
One method of creating an HTA file is to rename an existing HTML file with a .HTA extension. Nothing else. When a link in a Web page to the .HTA file is followed, the What would you like to do with this file? dialog. You can try it yourself by following this link to a simple HTA file. If you select Run this program from its current location, the HTML file will open in its own Internet Explorer-like window. Not, mind you, an IE window, but an IE-like window.

This is all very interesting, but it’s not actually useful, is it? Why not just link to a .HTM file, and do away with the What would you like to do… dialog box? Let’s play around a bit, and see what else we can do with an HTML file named as a .HTA.
Example 2 – Adding HTA Attributes
If we add a block of code to the <head> section of the HTML code in the .HTA file, we can control some aspects of the display window. For example, by adding the following within the <head> section of the HTML code, we can modify the window attributes.
<HTA:APPLICATION id=”hwHTA”
applicationName=”hyperHTA”
border=”thin”
borderStyle=”normal”
caption=”yes”
icon=”http://www.hyperwrite.com/features/favicon.ico”
maximizeButton=”yes”
minimizeButton=”yes”
showInTaskbar=”no”
windowState=”normal”
innerBorder=”yes”
navigable=”yes”
scroll=”auto”
scrollFlat=”yes”
singleInstance=”yes”
sysMenu=”no”
contextMenu=”yes”
selection=”yes”
version=”1.0″ />
You can try this now yourself by following this link to another .HTA file.
By the way, the navigable property determines whether a hypertext link will open in the same HTA window (yes) or in the default browser window (typically Internet Explorer). A table at the bottom of this page describes the other properties. If you choose to save an HTA file to your hard drive, then any icon file referenced becomes the icon for the file’s shortcut, so it will look distinctive, and certainly different from a standard HTM file.
So now, you may be thinking of some circumstances in which an HTA file might make sense.
Why Use HTAs?
You are probably aware that dynamic HTML (which is a combination of style sheets, JavaScript and the Document Object Model) provides the power to build mini-applications. For example, you can use DHTML to build a card game into an HTML page. If you wanted this DHTML application to behave more like a program than a Web page, you could choose to distribute it as an HTA file. And importantly, the HTA format gives you control over the user interface that normal scripting does not let you have over the Internet Explorer interface.
HTAs are really useful in many similar situations. If you are prototyping an idea, building wizard interfaces, or testing Web forms, the HTA concept could be a godsend. Building prototypes of a Web application is probably the most important use for HTA files. Without having to code the behind-the-scenes processing, an interface designer could create the form fields, drop-downs, and other interface elements, and code simple message boxes to illustrate how the real system would work.
Security Issues
HTAs have the potential to carry out actions that Netscape or Internet Explorer would never permit in a Web page. The purpose of this “trusted” status is so that an application can run seamlessly, without annoying alerts and warnings. So once running, script inside the HTA file can manipulate your PC. Maybe it will alarm you to know that HTAs have read/write access to the files and system registry on the client PC.
With this power comes responsibility. You should exercise caution when embedding ActiveX and Java controls in your HTA, to prevent yourself accidentally distributing viruses or other malicious code.
HTA Application Properties Table
| applicationName | Sets the name of the application, which is used by the singleInstance attribute to determine whether other instances of the HTA are running. |
| border | Sets the window border format. Options are thin, dialog, none, and thick |
| borderStyle | Sets the border style settings. Options are complex, normal, raised, static, and sunken. |
| caption | Indicates whether the HTML title (from the <head> section) should appear in the window title bar. Options are yes and no. |
| icon | Nominates the URL of the icon to be used in the window title bar. This must be a 32 x 32 pixel icon in .ICO format. |
| maximizeButton | Indicates whether the window will include a maximize button. Options are yes and no. |
| minimizeButton | Indicates whether the window will include a minimize button. Options are yes and no. |
| showInTaskbar | Indicates whether the window will appear in the Windows task bar. Options are yes and no. |
| windowState | Describes how the window will initially display. Options are normal, minimize, and maximize. |
| innerBorder | Indicates whether the window will include an inner border. Options are yes and no. |
| navigable | Indicates whether links will open in the same window, or in the default browser window. Options are yes (same window) and no (browser window). |
| scroll | Indicates whether the window will include a scroll bar. Options are yes and no. |
| scrollFlat | Indicates whether a scroll bar will be 3D or not. Options are yes and no. |
| singleInstance | Indicates whether only one instance of the application can be run at one time. This can avoid multiple instances of the HTA being run. Options are yes and no. |
| sysMenu | Indicates whether a system menu is displayed when the icon in the title bar is clicked. Options are yes and no. |
| contextMenu | Indicates whether a context menu is displayed when an object on the HTA is right-clicked. Options are yes and no. You can use this feature to effectively prevent your HTML code from being viewed, or the content being printed, as these options are normally accessible within an HTA file from the context menu only. |
| selection | Indicates whether text within the HTA window can be selected with the mouse or keyboard. Options are yes and no. |
| version | Sets the version number of the HTA application. This can later be retrieved by code within the HTA page. |
